Are you looking to embed video recordings in Outlook email? Here's everything you need to know, plus some best tips to increase open rates!
Can you send videos in Outlook emails?
Yes, you can embed video in outgoing Outlook emails!
However, there is 1 thing to should know:
Only Microsoft Outlook for Mac supports playing embedded videos in-line.
All other Outlook clients (Outlook for Android, Outlook for iOS, and Outlook.com) will show a fallback image instead of your image.
This isn't the end of the world... It just means that when you send a video email in Outlook, you should make sure to have a fallback image available. We'll explain how you can do that in a second!
How to embed a video in Outlook so it plays in-email
To send a video in Microsoft Outlook, you need 3 components before you get started:
- Your video file (ideally .mp4 format)
- A fallback image with a play button, in case the embedded video is not supported
- A streamable link to a video landing page, where someone can view the video
All of these components need to be hosted on the web, including the video and image files. If you're using an email automation platform like Hubspot, Mailjet or Constant Contact, you should be able to upload them to your asset library, and grab the file link.
For this example, these are components I'm using:
- Video file: https://stream.mux.com/oaJgGfxHKOvNTw27tMwc00MG00Chj02g9TX/high.mp4
- Video thumbnail (note, I'm using an animated GIF to make it more engaging): https://thumbnail.sendspark.com/dynamic/2qvz9ibp4kyfq2r7od3zo3vhgin6qd0e.73cbd89159c53334bbba271dd5bdb1ad36d4f180/sendspark-dynamic-thumbnail-2qvz9ibp.gif)
- Video landing page: https://sendspark.com/share/jn4rzvvg784gs55y
Now, I can write my code!
Code snippet for embedding videos in Outlook
The basic code for embedding videos in Outlook looks like this:
<div style="background-image:url(<thumbnail>);background-size:contain;background-repeat:no-repeat;background-position:center center;margin:0 auto;animation:playable-reveal 1s;overflow:hidden;"> <div style="position:relative;height:0;max-height:0;padding-bottom:59.08203125%;"> <video width="100%" height="auto" controls="controls" poster="<thumbnail>" src="<video file>" > <a href="<video landing page>"> <img src="<thumbnail>" alt="Animated thumbnail for video" style="width: 100%;" > </a> </video> </div> </div>
So with my examples, the code is:
<div style="background-image:url(https://thumbnail.sendspark.com/dynamic/2qvz9ibp4kyfq2r7od3zo3vhgin6qd0e.73cbd89159c53334bbba271dd5bdb1ad36d4f180/sendspark-dynamic-thumbnail-2qvz9ibp.gif);background-size:contain;background-repeat:no-repeat;background-position:center center;margin:0 auto;animation:playable-reveal 1s;overflow:hidden;"> <div style="position:relative;height:0;max-height:0;padding-bottom:59.08203125%;"> <video width="100%" height="auto" controls="controls" poster="https://thumbnail.sendspark.com/dynamic/2qvz9ibp4kyfq2r7od3zo3vhgin6qd0e.73cbd89159c53334bbba271dd5bdb1ad36d4f180/sendspark-dynamic-thumbnail-2qvz9ibp.gif" src="https://stream.mux.com/oaJgGfxHKOvNTw27tMwc00MG00Chj02g9TX/high.mp4" > <a href="https://sendspark.com/share/jn4rzvvg784gs55y"> <img src="https://thumbnail.sendspark.com/dynamic/2qvz9ibp4kyfq2r7od3zo3vhgin6qd0e.73cbd89159c53334bbba271dd5bdb1ad36d4f180/sendspark-dynamic-thumbnail-2qvz9ibp.gif" alt="Animated thumbnail for video" style="width: 100%;" > </a> </video> </div> </div>
To send it, I need to be able to add my code snippet to the HTML of the email.
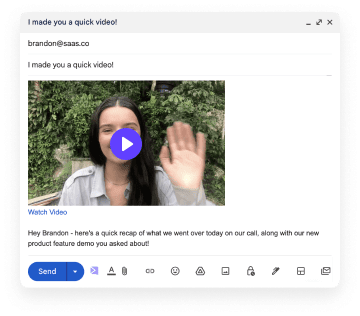
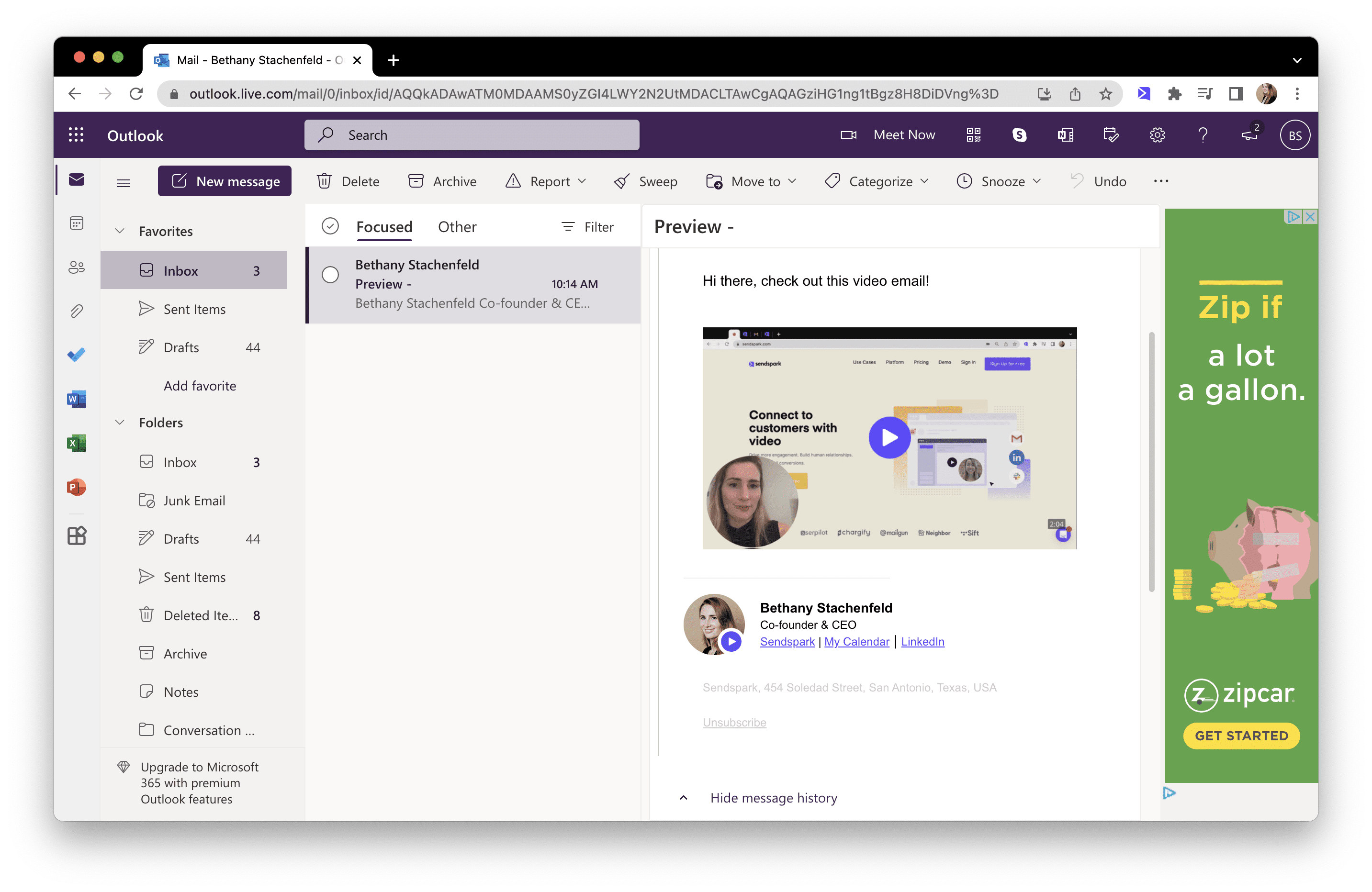
And then the recipient should see something like this!

Sending videos to Outlook users
To send the embedded video, add your HTML snippet to your email draft. This should work in any common email automation platform.
If you don't use an email message automation platform, you'll need to use another tool (like Sendspark) to get your embed code into a draft on Outlook.
5 tips for better embedded Outlook videos
Want to make sure your video gets clicked on and viewed? Use these 5 tips when recording and sending your next one!

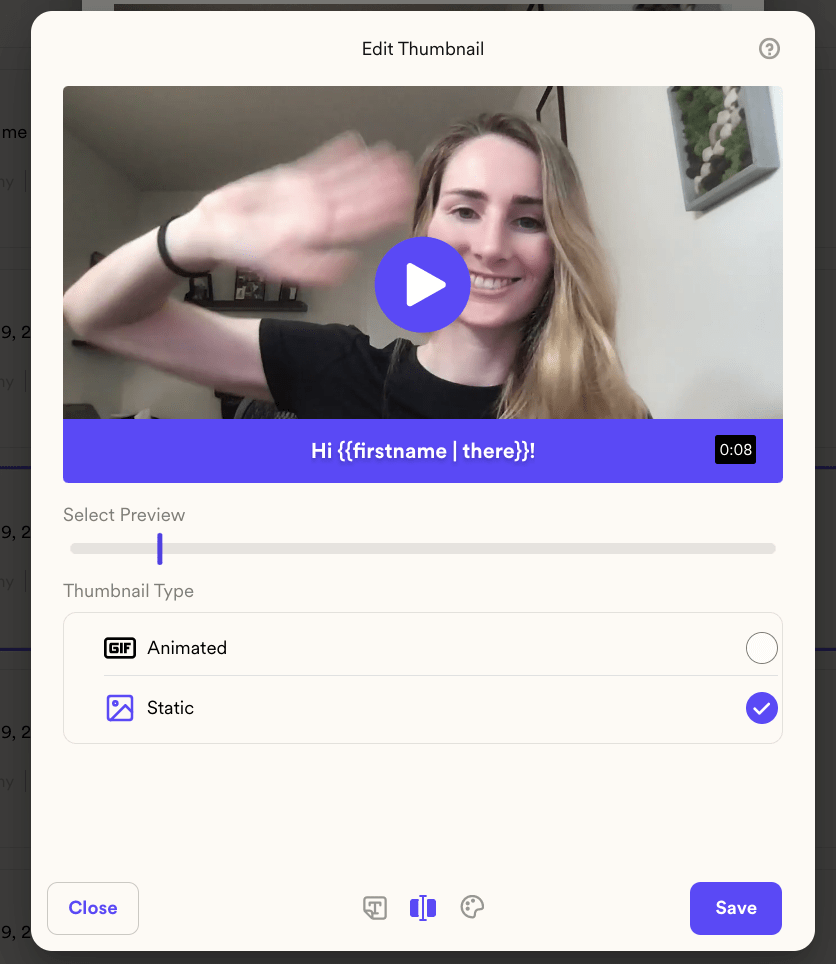
1. Thumbnail
An engaging, customized thumbnail - animated GIF or still image - will get your videos more clicks and more views. Remember; only Mac users will see your videos inside the app. Recipients on other email clients will see a clickable thumbnail that opens a video link - so you need them to like the thumbnail.
To make a customized thumbnail with Sendspark, read this page. Make yours fun, enticing, and/or valuable to get more opens and views!
2. Personalized subject line that mentions video
People love watching videos, which is why video emails get twice as many opens as pure text ones. So let people know you're sending them a video email by mentioning videos in the subject line. You can add a [VIDEO] tag to keep things short and sweet.
This works especially well in email marketing, where video content has a strong edge over pure text - and is easier to make than images.
3. Use visual aides
Selling? Write the recipient's name on a whiteboard; hold their product up in your video; make a thumbnail while browsing their website. Adding visual aides to your video, then showing them in your thumbnail, will send engagement through the roof.
If you're running email marketing campaigns, use time-relevant visual aides. Seasonal clothes, Christmas hats, posters announcing discounts, etc.
4. Provide value; don't just sell
Give the recipient something exciting and valuable in your email, then mention it in the e-mail's subject line and body. People like getting value and tend to reciprocate - so you'll get better reactions and more opens this way.
5. Add a clear CTA
Add text CTAs asking the recipient to click on your video and watch it. Seems obvious - but text and button CTAs do increase open and response rates. This is especially important with video email marketing, where engagement is lower than with 1-on-1 email threads.
How to embed an MP4 video in Outlook email body?
You shouldn't be embedding video files in your emails. This can get you flagged for spamming, reduce deliverability, and annoy your recipients.
That being said... If you absolutely must embed a video file, just use Sendspark to record or save your video as an MP4. Follow the instructions here.
Easily send videos in email with Sendspark
Sendspark takes all of the trickery out of embedding emails in video.
With Sendspark, you can record your video, and automatically generate the video fallback image and landing page.
Then, you just copy and paste the code snippet into either a draft on Outlook OR your email automation platform. When it’s supported, the video will play in-line, and when it’s not, a video fallback image (with a landing page) will show up.
Get started sending videos in Outlook with Sendspark for free!