Sending video in email is a fantastic way to personalize virtual conversations with your customers.
Videos help you stand out in the inbox. By adding video in your emails, you can increase email open rates from 40% to 80%. In fact, sending an email with video can lead to a 90% open rate and 83.3% click-through-rate. This is a 12.6% increase in engagement in comparison to text-based email.
These numbers make it pretty clear that including video in your emails is the way to go.
Should You Embed Video in Email?
When sending a video in email, you don’t have to embed the video in email.
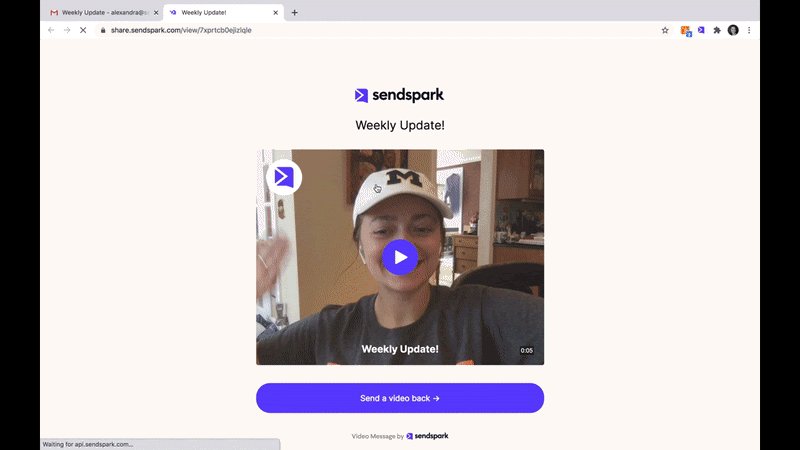
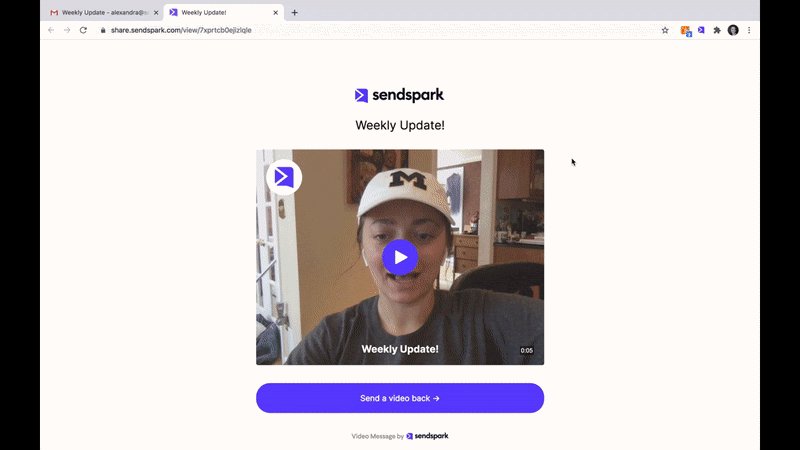
A common workaround is to send an image or GIF preview of a video, and then link the image preview to a video landing page.
Here is an example:

This is because there are tradeoffs to embedding video in email that are worth considering:
Pros of embedding a video in email:
- Playing a video directly in email is quick and easy, as it reduces clicks for your customer
- Embedding a video in email increases the likelihood that a client will play your video
- Having a video playable in email is aesthetically pleasing
Cons of embedding a video in email:
- Embedded videos are not compatible with all email clients, so multiple viewers will have different experiences from each other
- When you use a video landing page, you are able to bring viewers to you, and you can control their experience on your webpage
Is it Possible to Embed Videos in Email?
The answer to this question is not exactly straightforward, but in short: yes, it is possible, sometimes.
Currently, these are the only email clients that support embedded video in email:
- Apple Mail
- Outlook for Mac
- iOS 10+ Native Client
- Samsung Galaxy, Native Client
- Thunderbird
These email clients make up around 40% of the email-user market.
So, if you are going to embed a video in email, you need to make sure to set a fallback for the ~60% of viewers who will not be able to watch video in-line.
How to Embed Videos in Email
If you’re going to attempt to embed videos in email, there are some things to consider:
- Though HTML5 supports 3 video formats (MP4, OGG, and WebM), Apple only supports MP4 for its email, browser and desktop clients.
- In order to play a video on Outlook for Mac, the user needs to right click on the video.
- Android 4 and iOS 8 and 9 will be unable to play the video, despite rendering the video cover. This can cause a lot of confusion for the video recipient. Utilizing a separate fallback image is your best bet in these cases.
- To make sure that a video plays in iOS10+ and not confuse iOS 8 and 9 users (for which video is not supported), you can use code that targets specific CSS that is supported by iOS10 and not iOS 9. You can use @supports declarations in CSS to target rendering engines which only support specific properties of CSS.
- Copy and pasting code into an email client will not work. In order to send an email successfully, you will need to use a third party client, such as Hubspot. If you copy and paste the code directly into the email client, some of your selectors will be stripped out.
- Your code should not include a head, a body, or HTML tags - it is up to the email client to interpret these things (this caused issues for us in the past).
Bearing all of this in mind, your code should essentially be composed of three major sections. These can be described as the style section, the video embed section, and the fallback state section.
Style Section
Within the style section, we’re using media queries to look for webkit properties that we know exist on supported clients. When this is the case, we’re applying new display properties to toggle with whether a section displays or not. You can learn more on webkit here.
This the code snippet for the style section.
<style type="text/css">
.video-wrapper {display: none;}
@media (-webkit-min-device-pixel-ratio: 0) and (min-device-width:1024px) {
.video-wrapper {display: block!important;}.video-fallback {display: none!important;}}
@supports (-webkit-overflow-scrolling:touch) and (color:#ffffffff) {
div[class^=video-wrapper] {display: block!important;}div[class^=video-fallback] {display: none!important;}}
#MessageViewBody .video-wrapper {display: block!important;}
#MessageViewBody .video-fallback {display: none!important;}
</style>
Video Embed Section
In the video embed section, if the end client does have the necessary display properties, we’re displaying a div with the supported HTML. This way, we should always have a fallback image.
This is the code snippet for the video embed section.
<!-- video section -->
<div class="video-wrapper" style="display:none;">
<video controls="controls" poster="https://image.mux.com/IzssZrH74u4Egw7iss724vWpqhnndmBu/animated.gif?height=640&fps=24&start=3.9546665&end=8.9546665"
src="https://stream.mux.com/IzssZrH74u4Egw7iss724vWpqhnndmBu/medium.mp4"><!-- fallback 1 --><a href="https://share.sendspark.com/view/zdetn5fvj38yp3e2"> <img height="176" src="https://image.mux.com/IzssZrH74u4Egw7iss724vWpqhnndmBu/animated.gif?height=640&fps=24&start=3.9546665&end=8.9546665" width="320" /></a>
</video>
</div>
Fallback State Section
If all else fails, and the client does not support video, we can display things as normal with a fallback image. This is quite important, as it makes certain that the viewer will still have a visually appealing video cover image (assuming the fallback image is effective).
This is the code snippet for the fallback state section.
<!-- fallback section -->
<div class="video-fallback">
<a href="https://share.sendspark.com/view/zdetn5fvj38yp3e2"><img height="349" src="https://thumbnail.sendspark.com/animated/7sdlhm6xy6isdaz1t5irtql6b5knim3b.c5cfaeef15b243ef176b288576b58506ec13b493/sendspark-animated-thumbnail-7sdlhm6x.gif" width="466" /></a>
</div>
Let’s talk about an effective fallback image…
When encountering email clients that do not support HTML5 video, you want to ensure that you have an appealing fallback image. This preview image has to be enticing enough for your customer to be willing to click.
To create a fantastic fallback image, you should:
- Select a great part of the video to display for your customers
- Add a caption with a name to personalize your message
- Add your recipient’s logo for a professional and genuine impression
- Add a timestamp so your customer knows your message is quick
Sendspark offers the option to customize your video thumbnail. This affords you the opportunity to design the perfect fallback image, specifically created to entice your audience. An individualized video thumbnail significantly increases the likelihood that your customer will click on your video.
Putting it all together
So, your code should have 3 sections:
- Style
- Video Embed
- Fallback State
Put together this should make a pleasant experience for your audience. Videos will play in-line for those with compatible email clients, while a friendly fallback image will be displayed for those with incompatible email clients.
Start With Sendspark
Getting a video to play in email is largely desirable for both a business and its customers. It is user friendly and significantly increases the chances that a customer will play your video. But it can be a bit complicated to execute on your own.
With Sendspark, you can easily send videos to customers that play directly in email. When encountering an email client that is not compatible with in-line video, Sendspark utilizes a fallback image that directs your client to a page where the video can play. This way, all of your customers will be able to watch your videos, regardless of the email client they use.
Get started with Sendspark, today!